というわけで、レイアウト変更してしまいました。(最終)
 えー、レイアウト変更したんですが、いっそうのずれが生じてしまったのと、やはり見づらくなってしまったので、いったん元に戻してfloatでレイアウトしなおしました。(苦笑)
えー、レイアウト変更したんですが、いっそうのずれが生じてしまったのと、やはり見づらくなってしまったので、いったん元に戻してfloatでレイアウトしなおしました。(苦笑)
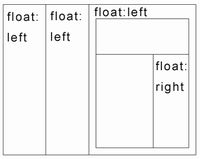
どう組んでいるかと言うと、画像の通りですわー。
これでサファリがくずれるようなら、もう一回だけチャレンジして最終手段を実行したいと思います。
えっ?最終手段って何かだって?それは内緒ですぞよ。(笑)
たぶんくずれるんだろうなー・・・。
TrackBack URL for this entry:
Listed below are links to blogs that reference this entry:
Comments


おはようございます。。。
palmyetiです。
例によって、、、スクリーンショットです。
Safari
http://homepage2.nifty.com/HDK/grk/safari2/
FireFox
http://homepage2.nifty.com/HDK/grk/fire2/
まだ、ずれてますね。。。
独特なレイアウトなだけに、完成するとうれしいのですが。。。
お役に立てることがあればいいのですが。。。
見事に縦に1直線ですなぁ~。
構造図見てて、左2つのBOXの外にこの2つを内封するBOXを作った方がいいですよ。2層目をメニューやカレンダーが入ったBOXとコンテンツが入ったBOXに大別するわけです。
後、BOXにfloatを指定するときは、必ずwidthは指定しないと何らかのバグに引っかかります。このサイトの場合はautoか100%になると思いますが、後者の方が出にくいかな~。ちょっと微妙。
個人的には、BOXにはfloatするしないに関わらず、必ずwidth: XXX;とmargin: 0px;、padding: 0pxの設定は入れるようにしています。
> naganaga さん、palmyeti さん
おはようございます。^^
と言うわけで、一応直してみましたが、これでも駄目ならあきらめます。(苦笑)
tableレイアウトすりゃあ良いんですが、tableレイアウトだけはどうしてもしたくなくて。
では、寝ます。^^
おやすみなさーい。