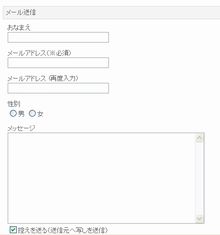
メールフォーム(フォームメール?)設置しました。
 トップページに、必ずしも必要ではないものがおいてあったので、ナビゲーションメニューに集約して少しすっきりさせました。ナビゲーションメニューをトップバナーの下に、例によってインクルードさせて設置しました。以前から、ユーザビリティという観点から手をつけようと思ってて、放置してたので。(笑) そうそう、昨日の夜、いろいろとやりかけてて、ファイルの保存を間違えてPHPが暴走してロリポに怒られてしまいました。(苦笑)
トップページに、必ずしも必要ではないものがおいてあったので、ナビゲーションメニューに集約して少しすっきりさせました。ナビゲーションメニューをトップバナーの下に、例によってインクルードさせて設置しました。以前から、ユーザビリティという観点から手をつけようと思ってて、放置してたので。(笑) そうそう、昨日の夜、いろいろとやりかけてて、ファイルの保存を間違えてPHPが暴走してロリポに怒られてしまいました。(苦笑)
ついでにメールフォーム(フォームメール?)を設置したので、覚え書きしておきます。
ロリポの場合、sendmailが使用できるので使わない手は無いでしょうということで。
まずは、サーバーメールプログラム、sendmail(UNIX)に対応しているフリーの CGI を探します。
今回は、PostMail プログラムを使用しました。ありがとうございました。
→ Kent Web : PostMail
html形式ですが、テンプレートがついてるのでデザイン加工も楽に設置できました。
以下設置方法覚え書き。
- 設置方法ですが、まず、上記リンクより CGI を DL して解凍します。解凍すると下記ファイルが展開されます。
- 展開された上記ファイルを手直しします。
- postmail.cgiの編集
受信メールアドレス、入力必須項目等。なお sendmail パスはロリポの場合、デフォルトでOK。 - postmail.html
サイトデザインに合わせて色などの変更及び、入力情報の追加変更等。 - “tmp_conf.html” “tmp_thx.html” “tmp_err1.html” “tmp_err2.html”
サイトデザインに合わせて色などの変更。 - 任意でOKですが、上記リンクより mimew.pl というライブラリを DL 解凍。
こいつは、メールヘッダの全角文字をBASE64エンコードするのに必要になりますが、無くても大丈夫です。 - 準備ができたら、自鯖の任意の場所に上記ファイル群をアップします。パーミッションは以下。
- アップできたら、チェックモードで CGI を起動させ、使用できるか確認します。
- チェックOKだったら、任意の場所にリンクを貼って設置完了。
私の場合、別途新規テンプレートで PHPファイルを作成し、iframe を使用して PostMail の HTML を表示させてます。こんな感じ。 - ここをクリックするとメールフォームが開きますのでご確認ください。
postmail.cgi → cgi 本体
postmail.html → 基本画面テンプレート
tmp_conf.html → 確認画面テンプレート
tmp_thx.html → 送信確認画面テンプレート
tmp_err1.html → エラーテンプレート1
tmp_err2.html → エラーテンプレート2
jcode.pl → 日本語文字変換ライブラリ
postmail.cgi → 755 or 705
jcode.pl → 644
mimew.pl → 644
http://cgi を置いたパス/postmail/postmail.cgi?mode=check
<div class="comments-head">
メール送信
</div>
<center>
<iframe src="http://cgiを置いたパス/postmail.html" width="490px" height="100%" frameborder="0" marginheight="0" marginwidth="0" scrolling="auto" ></iframe>
</center>
以上。
いつもありがとうございます。
いつもかっこよくしてますね。
わたしもがんばってんですがねえ。
まったくだめです(笑)
へるぷみー(笑)
>syareさん
かっこよくなんて・・・とんでもないですよー。(苦笑)
何か、わからないことありますー?私でわかることであれば、何でも聞いてやってください。(笑)


ナビゲーションメニュー設置
もそさんところのナビゲーションメニューがずっと気になっており、付けたいなぁと思っていたところ、もそさんところと我楽さんところで詳しい設置方法が紹介されてました…
ブログ内にメールフォームを設置
ブログ”TENERE”は、ウェブサイト”SAHELNETの”メインにしようと思っ…