デザインをちょっと改修。
 以前トップページのエントリー表示に使っていたのはサムネイル画像+記事本文の抜粋を出力してくれる “Thumbnail for Excerpts” というプラグインで、高機能で重宝していたけれども、サムネイル画像を作成して登録してくれるわけではなく、参照して表示という形式なので、縮小率が高いと読み込みに時間がかかる。それにクロップに対応していないという難点があった。
以前トップページのエントリー表示に使っていたのはサムネイル画像+記事本文の抜粋を出力してくれる “Thumbnail for Excerpts” というプラグインで、高機能で重宝していたけれども、サムネイル画像を作成して登録してくれるわけではなく、参照して表示という形式なので、縮小率が高いと読み込みに時間がかかる。それにクロップに対応していないという難点があった。
クロップに対応していないので、縮小したサムネイル画像のサイズを統一するために比率がおかしく見えるのを、縮小率を大きくする事によりごまかし、そのサイズに合わせるように抜粋表示のフォントも小さめにしていた関係で、どうにもこうにも Windows 機でこのブログのトップページを見た時のフォント表示が汚い。
まぁ、とは言え、RSS リーダーや SNS のリンクから個別エントリーを直接読んでる人が大半だと思うので放っておいたんだけれども…
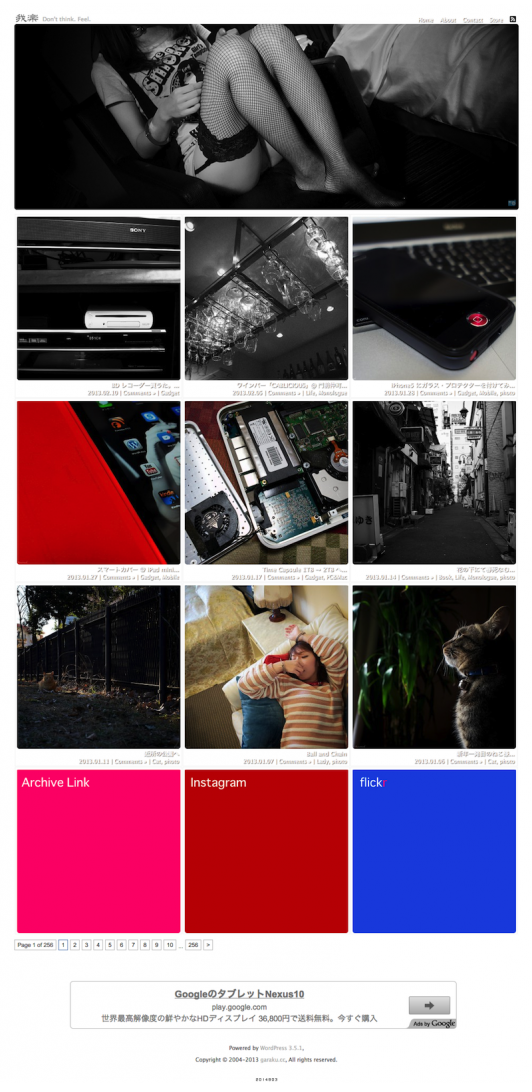
いい加減、その汚さに我慢がならなくなったので (笑)、別の定番サムネイルプラグイン “Auto Post Thumbnail” を導入してトップは写真表示+タイトル表示のみという形に。だいぶすっきり。
このプラグインは、サムネイルのサイズを決めて走らせると自動で過去エントリーのサムネイル(アイキャッチ画像)を生成して登録してくれる。このブログは2,300エントリーあるんで、結構時間がかかったけれどネ。
で、だいぶ幸せになれたと思って、手持ちの Win7 機で軽くチェックしてたら新たな問題が。
エントリータイトル文字に “text-shadow” を使用して mac で見ながら悦に入ってたのに、Win7 に入ってる ie8 は認識しやがらない。
ならばと、ググって cssスニペットで “text-shadow” 効果を設定したら、この表示がまた汚い。
ここでもう一もみと思いつつも、かかずり合ってるのも面倒なんで、ie 表示は cssハックでごまかす事にした。
ie 爆発しろ。


ie7とか8とかはもうサポートしなくてもよろしいかと。今はie10の時代ですからねぇ(笑
あははwそうなんすけど…会社のPCがいまだに検証云々でXP+7だったりwww