エントリー投稿画面にhtmlエディタを入れてみる。
別件でトラバをいただいた、caramel*vanilla さんのところに、MTの編集画面にHTMLエディター機能を組み込む[改] という興味深いエントリーが。色々、ボタンを増やしたいなーと思っていたんだけど、めんどくさいんで放置していたところだったので、まとめてエントリーの装飾関連ができるこいつは入れなきゃいかんだろうということで入れてみました。
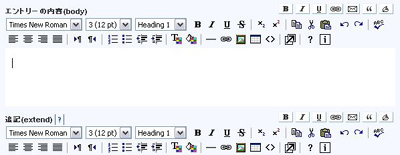
こんな感じ↓

うがっ!テキストエリアが異常に狭くなってる(苦笑)。直さなくちゃいかんなーと思いつつ、使用してみたんだけど、うーーーーーーん。微妙。(笑)
テーブルタグやリストやインデントがボタン一発でできるのはすごく良いんですけど、動きがねぇ、遅いんですよー。やたらめったらPタグ入っちゃうしー。と言うわけで、一瞬で外してしまいました。(caramel*vanilla さん、とらばっといてすみませんです:苦笑)
私のようにテキストをサクサク打ちたい人にはちょっと向いてないかもしれませんが、エントリーを装飾するにはかなり良いので、HTMLエディタなんかでエントリーの下書きを作っている人には向いてると思いますよー。
導入の仕方は caramel*vanilla さんのとこの エントリーを参照してください。解りやすくまとめられてますので。
以下は、私用の覚書ということで、転記。
- HTMLAreaの導入
dynarch.com の HTMLArea, the Web-based editor より HTMLArea-3.0-rc1.zip をDL。
解凍したら mt.cgi が存在するのと同じ階層に htmlarea ディレクトリを作って解凍した中身全てをUP。 - テンプレートの修正
MTのシステムが置いてあるディレクトリの下位フォルダ /tmpl/cms 内にある header.tmpl をローカルへDLし、~間に以下のソースを追加編集。
※注意※システムをいじるので必ずバックアップを取ってください。
<script type="text/javascript">
_editor_url = "<TMPL_VAR NAME=STATIC_URI>htmlarea/";
_editor_lang = "en";
</script>
<script type="text/javascript" src="<TMPL_VAR NAME=STATIC_URI>htmlarea/htmlarea.js"></script>
<script type="text/javascript">
HTMLArea.loadPlugin("SpellChecker");
function initDocument() {
var editor1 = new HTMLArea("text");
editor1.registerPlugin(SpellChecker);
editor1.config.pageStyle = "@import url(custom.css);";
editor1.generate();
var editor2 = new HTMLArea("text_more");
editor2.registerPlugin(SpellChecker);
editor2.config.pageStyle = "@import url(custom.css);";
setTimeout(function() {
editor2.generate();
}, 500);
};
</script> - 次に<body>タグを以下へ変更。
- 以上が修正できたら、header_htmlarea.tmplというファイル名にリネームしてUP。
- 続いて、/tmpl/cmsディレクトリ内のedit_entry.tmplをローカルへDLし下記のように編集。
※注意※システムをいじるので必ずバックアップを取ってください。
<TMPL_INCLUDE NAME="header.tmpl"> を <TMPL_INCLUDE NAME="header_htmlarea.tmpl"> へ差し替え。 - スタイルシートのUP
HTMLArea導入用のスタイルシートを Movalog: HTMLArea (this css) からDLし、htmlareaディレクトリにUP。
<body onload="initDocument()">
以上で上図のようになります。私、MTにデフォルトでついているボタンはそのままにしましたが、消したい方は、caramel*vanilla の方を参照してください。


3.15にしました
新しいもの好きなので(笑) 早速アップグレードしました。ぐぁ……。今まですんご…